私はWordpressの有料テーマJINを使用しているのですが、サーチコンソールのウェブに関する主な指標で「CLS に関する問題: 0.1 超(モバイル)の改善が必要」と何度も何度も言われてきました。
何をやっても改善されず途方に暮れていましたがやっと解決策が見いだせたので、同じように困っている人がいたら参考にしてください。
CLS に関する問題: 0.1 超(モバイル)の改善が必要

サーチコンソールのウェブに関する主な指標(モバイル)で出てくるこのエラー。対象のURLをPageSpeed Insightsで確認。CLSに関する部分を細かく見たいので「次に関連する監査を表示」の所で「CLS」を選択します。
画像要素でwigthとheightが明示的に指定されていない

診断の所で画像要素でwightとheightが明示的に指定されていないことが指摘されているのでこれを改善したいと思ったのですが、調べるとJINではこのヘッダーロゴのwightとheightを設定できないとのこと。
どうにかする方法考えました。
結論から言うと対策は2つあります。
①プラグインを使ってコードを追加して対応する
この方法は初心者には少々レベルが高い方法です。
※作業は必ずキャッシュ系のプラグインを停止してから行ってください。
まず、プラグインの新規追加からSimple Custom CSS and JSのプラグインを追加します。

管理画面より「カスタムJS & CSS(Custom JS & CSS)」→「カスタムJSの追加」に移動して下記のコードを入力します。
(function($){
$(window).load(function(){
const logoHeight=$(‘#header #site-info img’).height();
const logoWidth=$(‘#header #site-info img’).width();
$(‘#header #site-info img’).attr(‘width’, logoWidth);
$(‘#header #site-info img’).attr(‘height’, logoHeight);
});
})(jQuery);
コードと設定を変更して公開します。
このやり方はJIN Forumで問い合わせて回答頂いた内容なので作業過程はこちらのリンクを参照してください。
②ヘッダーロゴをやめる

ヘッダーロゴを入れていることで起こっている問題なので、ヘッダーロゴを入れなければ改善されるはず。
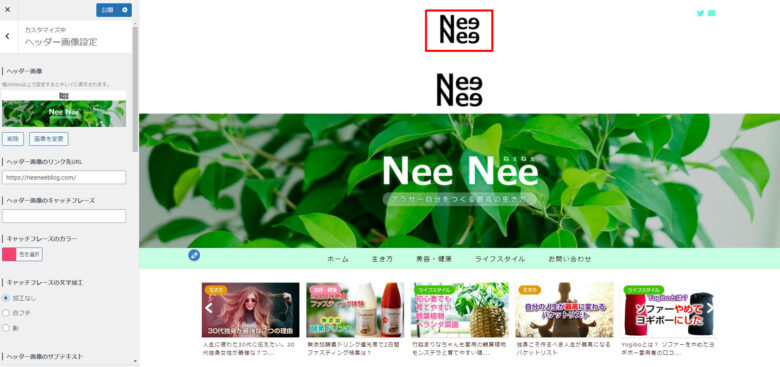
ヘッダー画像を2400×700で作成し、その中にロゴを入れました。上記のスクリーンショットはヘッダー画像をハメた状態。


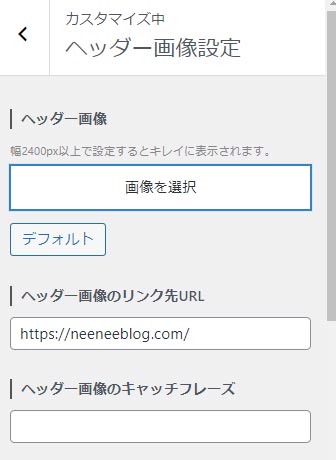
ヘッダー画像を設定した後に、ヘッダー設定でロゴを非表示(削除)しました。
このブログのトップページを見てもらえればわかると思いますが、見た目は何も変わりません。
ヘッダー画像がうまくハマらないという方はこちらの記事も参考にしてみてください。

CLSの問題はこれでほぼ解決
私はこの②つめの方法を行い「画像要素でwightとheightが明示的に指定されていない」の表示はほぼ消えました。(まだ検証中のURLもあります)
検証は検証開始から28 日以内に完了するそうなので試してから少し待つ必要がありそうです。
これで完全に解決するとは言い切れませんが、テーマJINを利用していて「CLS に関する問題: 0.1 超(モバイル)の改善が必要」の問題に悩んでいる人の参考になれば幸いです。
※ランキングに参加しています。よろしければ応援クリックお願いします!