Sponsored Links
このブログはWordpressの有料テーマ「JIN」を使っているのですが、前回のアップデートからヘッダー画像を触っていないのにいきなり小さく表示されるようになってしまいました。
JINマニュアルにあるサイズ2400×500で作成しているのに小さく表示されてしまう…。何度も何度も試行錯誤し、やっと解決方法がわかりました!
ねぇねぇ
JINを利用していて同じように悩んでいる人がいたら参考にしてくださいね。
Sponsored Links
ヘッダー画像が小さくなる症状

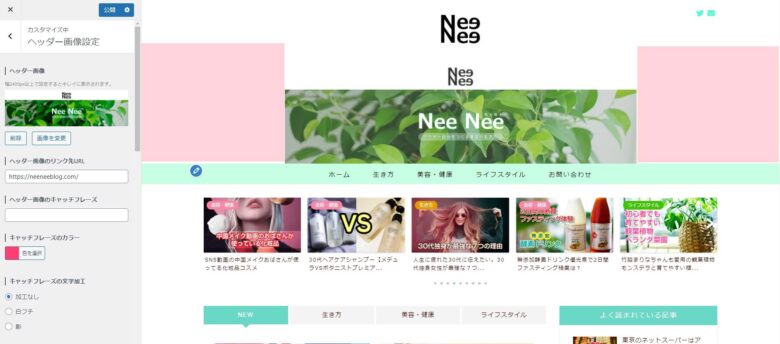
ヘッダー画像自体はW2400×H700サイズで作成しているのに、このピンクの部分に余白ができてしまう現象が出ました。画像側のリサイズを色んなサイズで検証しましたがどの画像を入れてもこうなってしまいました。
原因究明のポイント

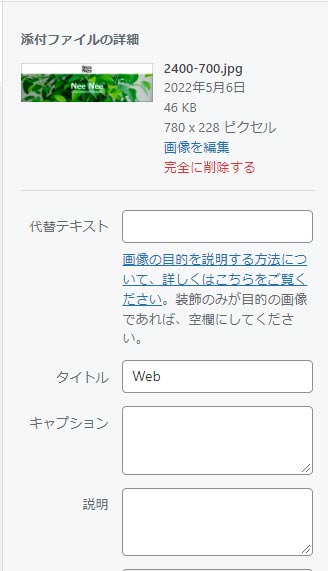
添付ファイルの詳細を見ていくと、画像サイズが780×228にリサイズされている。でも元の画像は2400×700です。なぜ?ここで初めてプラグインを疑いました。
問題は2つのプラグインだった

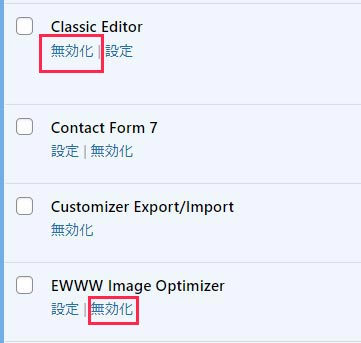
「Classic Editor」と「EWWW Image Optimizer」を無効化にします。私の場合どちらか一方ではダメでした。無効化にしたらキャッシュをクリアします。
メディアの再アップ


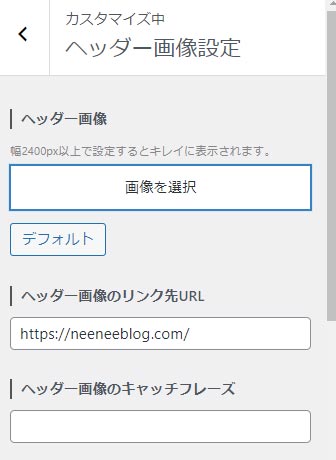
再度ヘッダー画像設定の画面に行き、メディアを再度追加します。
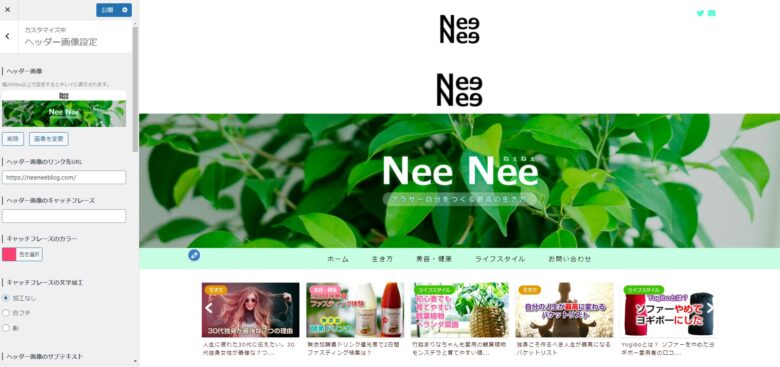
するとどうでしょう!!

しっかり2400×700になっています。
ヘッダー画像がピッタリハマった

横がピッタリハマりました。EWWW Image Optimizerによる自動圧縮がヘッダー画像にも影響を与えているようでした。今後もプラグインのアップデートやテーマのアップデートの際に表示エラーが起こる可能性はあるので要注意です。
「公開」を押して設定が完了したら2つのプラグインも有効化に戻して下さい。

たったこれだけのことだったのに3ヶ月ぐらい悩んでいました。
ねぇねぇ
JINのヘッダー画像の余白ができて困っている人の参考になれば幸いです。
※ランキングに参加しています。良ければ応援クリックお願いします!

Sponsored Links